How To Change The Navigation Bar Title Based On A Tap
Table of Contents
In iOS xiv, SwiftUI has a mode to customize a navigation bar championship view with a new toolbar modifier. This is the same affair every bit setting navigationItem.titleView in UIKit.
To customize a navigation bar championship view in SwiftUI, we simply set ToolbarItem of placement type .principal to a new toolbar modifier.
NavigationView { // <1>
Text ( "Hello, SwiftUI!" )
. navigationBarTitleDisplayMode ( .inline)
.toolbar { // <2>
ToolbarItem (placement: .principal) { // <3>
VStack {
Text ( "Title" ) . font ( .headline)
Text ( "Subtitle" ) . font ( .subheadline)
}
}
}
} <i> Because this is a customize of navigation bar title, a view needs to be embedded inside a NavigationView.
<ii> Set .toolbar modifier to a root view of NavigationView.
<3> Set ToolbarItem of placement type .principal with content that y'all want to prove as a championship view.
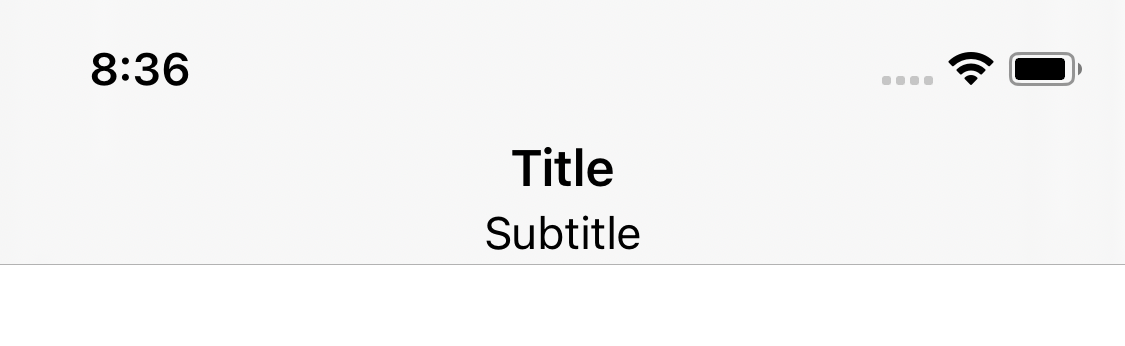
The above code would produce this in SwiftUI.

This isn't restricted to just text; you tin use an epitome or button in the championship view.
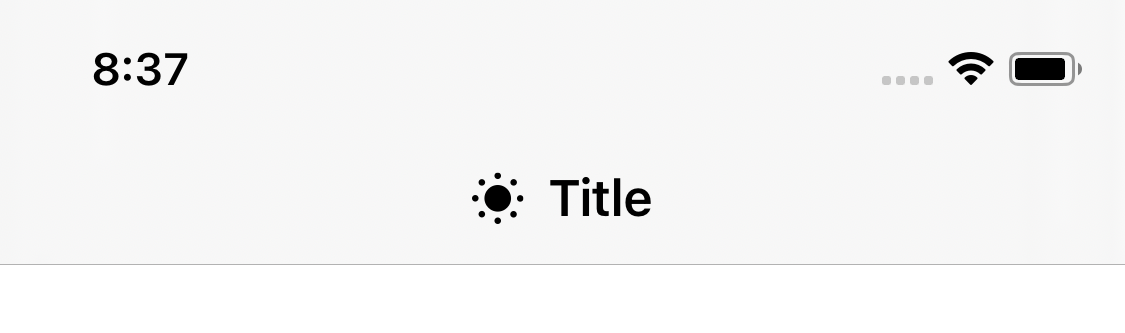
The following example uses SF Symbols in a title view.
NavigationView {
Text ( "Howdy, SwiftUI!" )
. navigationBarTitleDisplayMode ( .inline)
.toolbar {
ToolbarItem (placement: .principal) {
HStack {
Image (systemName: "sunday.min.fill" )
Text ( "Title" ) . font ( .headline)
}
}
}
} 
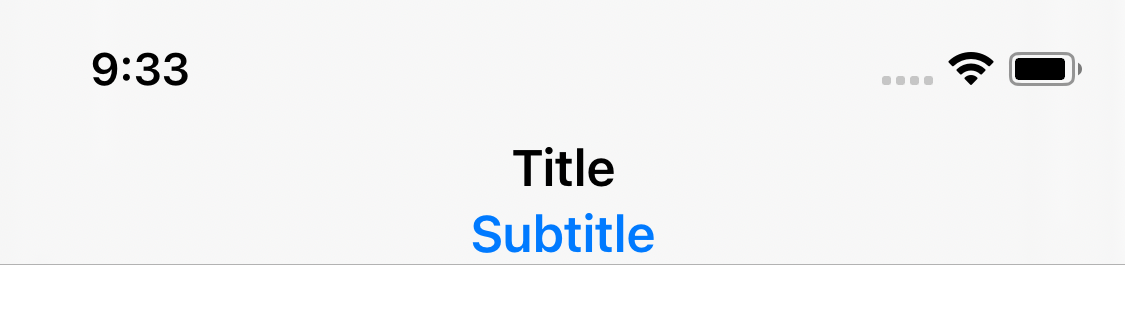
The post-obit case uses a button in a championship view.
NavigationView {
Text ( "Howdy, SwiftUI!" )
. navigationBarTitleDisplayMode ( .inline)
.toolbar {
ToolbarItem (placement: .chief) {
VStack {
Text ( "Title" ) . font ( .headline)
Push ( "Subtitle" ) {
}
}
}
}
} 

If you beloved my content, don't hesitate to transport me a cup of java. Receiving a drink once in a while really made my twenty-four hour period.
Sponsor sarunw.com and reach thousands of iOS developers.
- titleView
- ToolbarItem
- toolbar(items:)
Read more article well-nigh SwiftUI, WWDC20, or see all available topic
Enjoy the read?
If you enjoy this article, you tin can subscribe to the weekly newsletter.
Every Friday, yous'll get a quick epitomize of all articles and tips posted on this site. No strings attached. Unsubscribe anytime.
Experience free to follow me on Twitter and ask your questions related to this mail. Thanks for reading and encounter y'all next time.
If you relish my writing, please check out my Patreon https://www.patreon.com/sarunw and get my supporter. Sharing the article is also greatly appreciated.
Become a patron Buy me a coffee Tweet Share
Previous
A first look at matchedGeometryEffect
This modifier can interpolate position and size betwixt two views. This is one of the most exciting features for me. Let's come across what is capable of in this beta.
Adjacent
UIToolbar in SwiftUI
In iOS 14, we finally have a way to set up a toolbar for a view in a navigation view.
← Home
Source: https://sarunw.com/posts/custom-navigation-bar-title-view-in-swiftui/
Posted by: hodgesdarm1977.blogspot.com

0 Response to "How To Change The Navigation Bar Title Based On A Tap"
Post a Comment